根據Google的研究顯示,有接近60%的人都是使用手機瀏覽網站,亦有許多人只透過手機來獲取網頁資訊,甚至比例還越來越高。倘若網站在手機上呈現時欠缺人性化,用戶就會流失。因此,響應式網頁設計就是針對這種情況而新興的網頁設計趨勢。
什麼是響應式網頁設計?
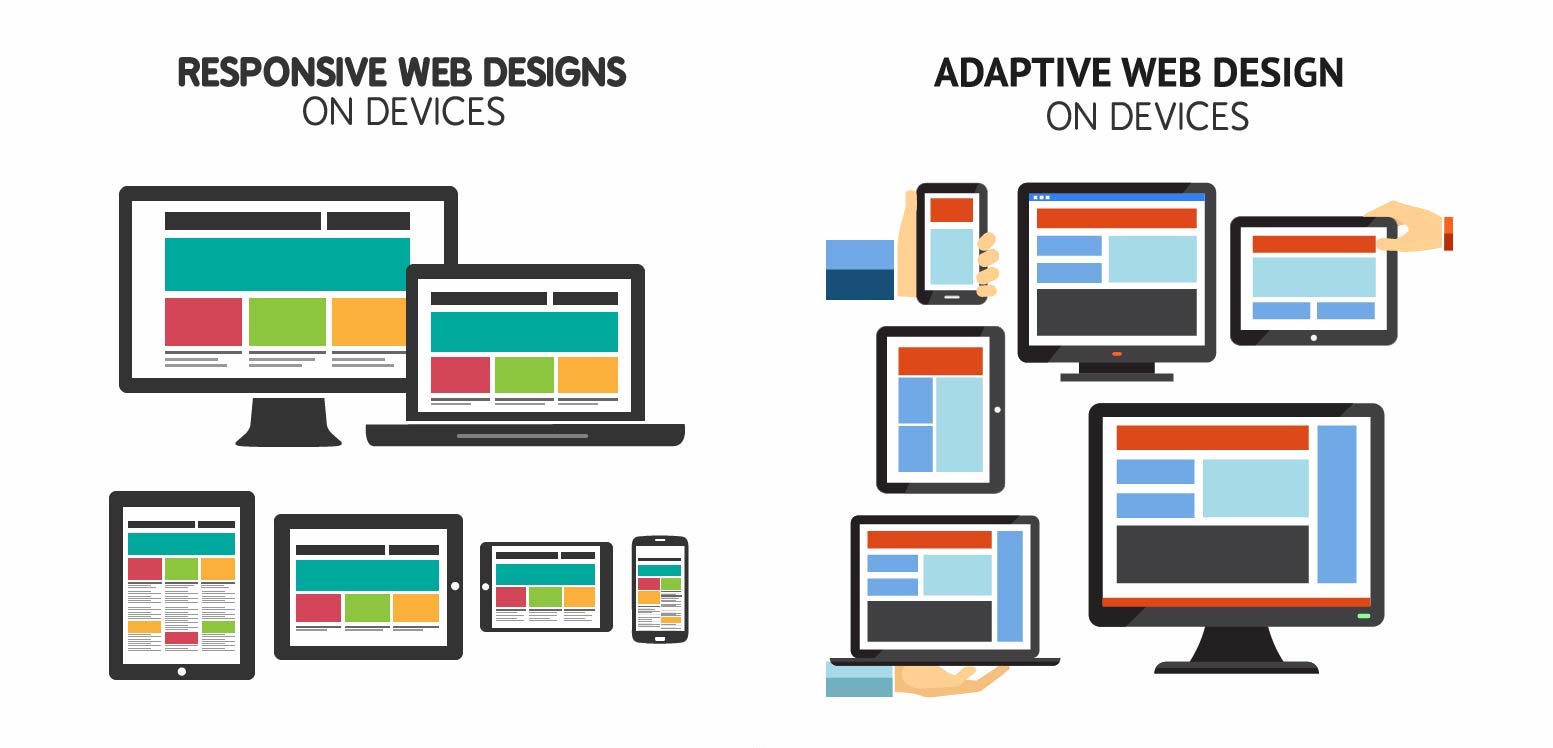
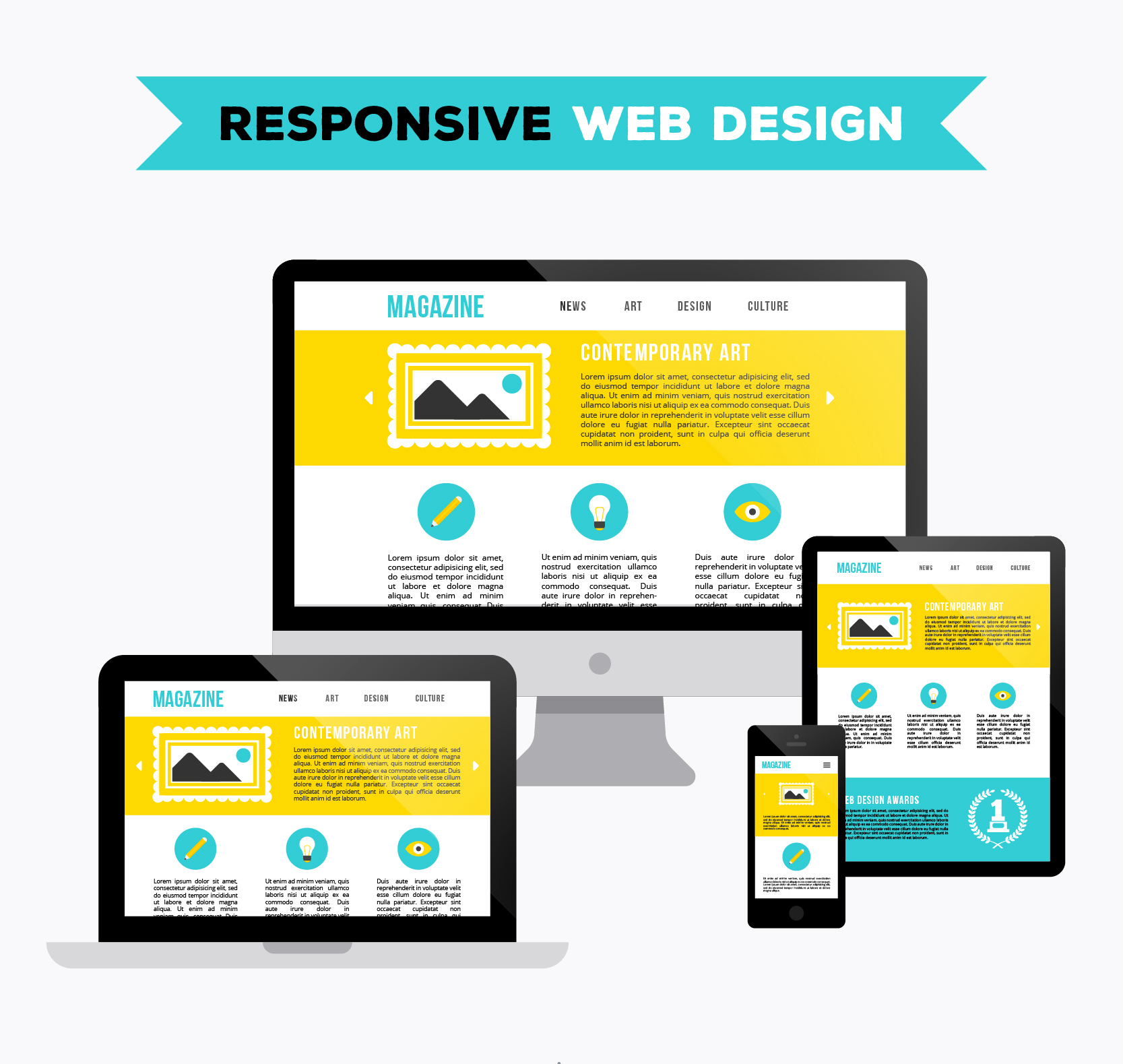
響應式網頁設計是指透過CSS讓內容和佈局,隨著用戶所呈現的屏幕大小而自動作出更改,以適應用戶正在瀏覽的裝置。一般來說,響應式網頁設計主要針對四種屏幕尺寸:桌面顯示器、筆記本電腦、平板電腦和手機。正如你在下面的示例中所看到的,隨著屏幕變小,內容會切換到每個屏幕的最佳顯示。

響應式網頁設計 vs 自適應式設計
響應式設計和自適應式設計的區別,在於響應式設計接受單一頁面版本的呈現。相反,自適應式設計,提供同一個頁面但多個不同的版本。它們都是網頁設計的關鍵趨勢,有助網站管理員控制他們的網站在不同屏幕上的外觀,但方法則不同。響應式設計是在同一個 HTML 文本下,CSS 能按照不同裝置的螢幕大小來改變排版。而自適應式設計,會先判定用戶現正使用哪種裝置而提供不同的 CSS,進而改變排版。相較之下,響應式網頁設計可以加快網站速度,是更現代化、方便用戶和網站管理員使用。

為什麼要使用響應式網頁設計?
根據Hootsuite所提供的報告,全球使用手機或電腦瀏覽的人分別是55.7%和41.4%。這代表人們更傾向用手機瀏覽網站,所以,在網頁設計時便要為不同螢幕大小的裝置作調整,以便用戶使用。而正正響應式網頁設計,可以為網站提供良好的用戶經驗,而不是讓用戶自己去調整,令他們使用起來更方便。從而,你的網站能在不同設備呈現得更人性化,透過改善它在大小屏幕上的佈局,就可以增加用戶在你的網站上的時間,還可以幫助提高搜尋引擎中的排名。
想測試你的網頁適合透過行動裝置瀏覽嗎?
相信大家閱讀了這篇文章,定必在苦惱自己的網站是否一個合格的響應式網頁設計,所以我們為大家推介Google的免費測試工具 —— 行動裝置相容性測試。
延伸閱讀:
追蹤Marketing Campaign成效必要學的 UTM實戰教學
--------------------------
撰文:FAB MEDIA GROUP
FAB 團隊具10年香港及東南亞網絡宣傳及電子營銷經驗,為過百間品牌及公司經營別具風格的社交媒體平台,並擁有完善規劃宣傳行程的策劃,成為「專業」、「創新」、「可靠」的代表,提供優秀的服務,竭誠為客戶建立卓越的聲譽。
網址: https://www.fabmgroup.com/
電話: 5612 5416
電郵: Email住址會使用灌水程式保護機制。你需要啟動Javascript才能觀看它





